Documento de Arquitetura
Histórico de Revisão
| Data | Versão | Descrição | Autor |
|---|---|---|---|
| 25/08/2018 | 0.0 | Versão inicial | Lieverton |
| 26/08/2018 | 0.1 | Descrição dos casos de uso | Paulo V. |
| 26/08/2018 | 0.2 | Diagrama de casos de uso | Ivan Dobbin |
| 31/08/2018 | 0.3 | Melhoria na descrição dos casos de uso | Paulo V. |
| 31/08/2018 | 0.4 | Diagrama de relações e visão lógica | Mateus Roriz |
| 02/09/2018 | 0.5 | Diagrama de pacotes back-end | Mateus Roriz |
| 02/09/2018 | 0.6 | Atualização do diagrama de casos de uso | Lieverton |
| 03/09/2018 | 0.7 | Visão geral, representação de arquitetura, metas e restrição, visão lógica, diagramas de classe | Paulo V. |
| 09/09/2018 | 0.8 | Versão inicial do diagrama de React-Native/Redux/Microsserviços | Mateus Roriz |
| 30/09/2018 | 0.9 | Corrigindo erros de digitação nos títulos | Ivan Dobbin |
| 01/10/2018 | 0.10 | Corrigindo erros de digitação nos títulos | Ivan Dobbin |
| 01/10/2018 | 0.11 | Adicionando títulos para a barra de menu | Ivan Dobbin |
| 01/10/2018 | 0.12 | Atualizando o diagrama de relações, Atualizando o diagrama react/expo/microsserviços, Atualizando pipeline de arquitetura, Adicionando diagram de db | Mateus Roriz |
| 02/10/2018 | 0.13 | Adicionando visão lógica do expo - tópico 5.5 | João Matheus de Sousa Rodrigues | 02/10/2018 | 0.14 | Atualização do diagrama de classes | Paulo V. |
| 02/10/2018 | 0.15 | Atualizando o diagrama de relações e o diagrama django rest | Mateus Roriz |
| 02/10/2018 | 0.16 | Adicionando o pipeline de integração | Taynara Carvalho |
| 14/11/2018 | 0.17 | Atualizando diagrama relações e pipeline arquitetura | Mateus Roriz |
| 26/11/2018 | 0.18 | Atualizando diagramas de caso de uso e diagrama de banco de dados | Mateus Roriz |
Índice
1. Introdução
1.1 Finalidade
Este documento tem como objetivo apresentar uma visão geral abrangente da arquitetura de software e especificar decisões arquiteturais pertinentes para o desenvolvimento do aplicativo CarDefense. Logo a equipe poderá obter um melhor esclarecimento da estrutura e dos requisitos do sistema.
1.2 Escopo
CarDefense é uma aplicativo para plataforma android projetado para auxiliar na proteção dos automóveis e motocicletas localizados na FGA. Os desenvolvedores são responsáveis em seguir este documento visando garantir o padrão proposto para a arquitetura.
1.3 Definições, Acrônimos e Abreviações
| Abreviação | Definição |
|---|---|
| FGA | Faculdade do Gama |
| FUNPAR | Universidade Federal do Paraná |
1.4 Visão Geral
Este documento contém os detalhes sobre as características arquiteturais escolhidas pela equipe de desenvolvimento para a solução em software do projeto CarDefense. Nele estão contidos os seguintes pontos, respectivamente: Representação da Arquitetura, Metas e restrições de Arquitetura, Visão dos casos de uso, Visão lógica e Visão de implementação.
2. Representação da Arquitetura
A arquitetura utilizada no projeto será baseada em microsserviços. Microsserviço é uma abordagem para desenvolver uma única aplicação como um conjunto de serviços, cada um rodando em seu próprio processo e se comunicando através de mecanismos leves, geralmente através de uma API HTTP. Estes serviços são publicados em produção de maneira independente através de processos de deploys automatizados.
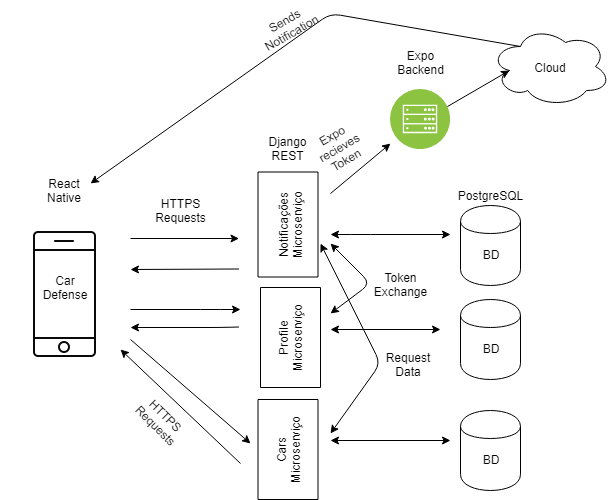
2.1 Diagrama de Relações

O diagrama representa cada etapa a ser seguida para que o aplicativo funcione, relacionando o front-end e o back-end.
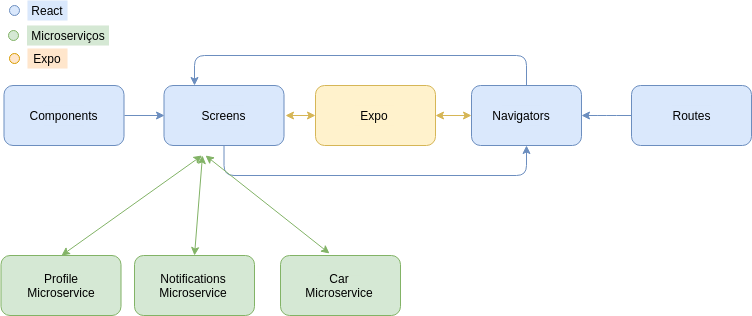
2.2 Diagrama de React-Native/Expo/Microsserviços

2.3 Diagrama de Pacotes Front-End
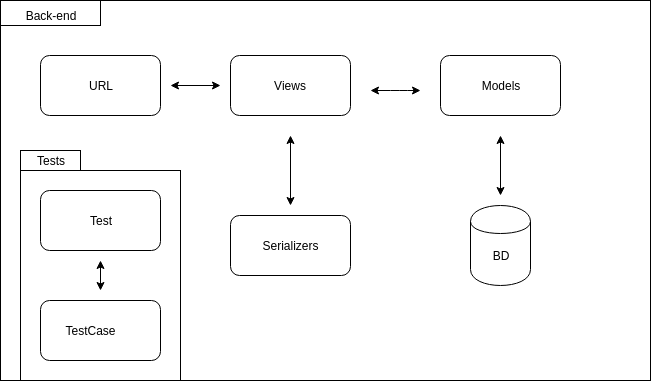
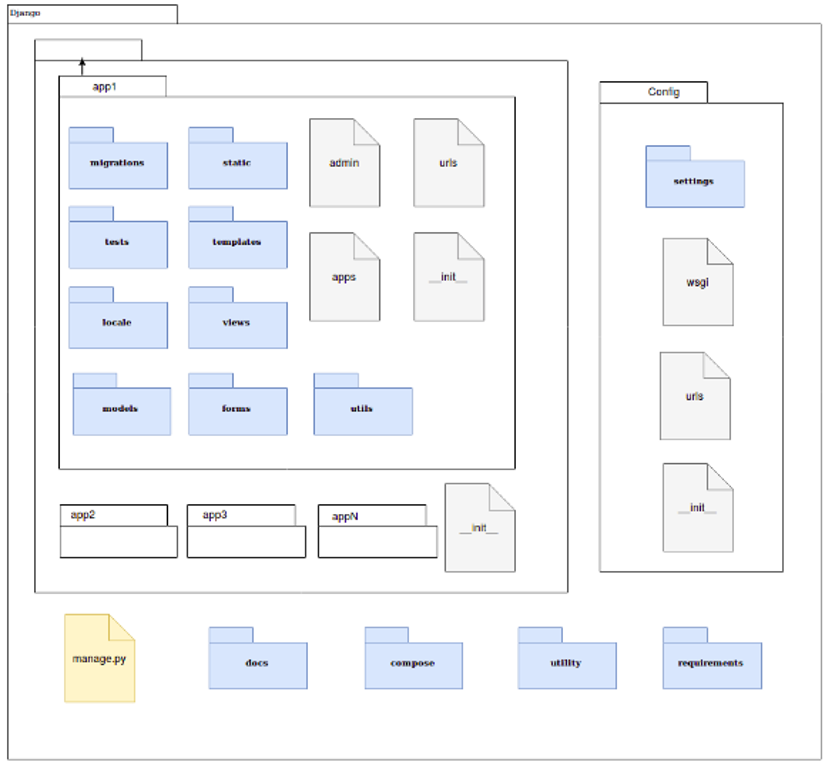
2.4 Diagrama de Pacotes Back-End (Django Rest Framework)

3. Metas e Restrições de Arquitetura
| Restrição | Ferramenta |
|---|---|
| Linguagem | Python |
| Framework | Django REST |
| Plataforma | Android |
| Segurança | O sistema terá informações pessoais dos usuários que só poderão ser vistas e editadas pelo próprio usuário |
| Idioma | Português |
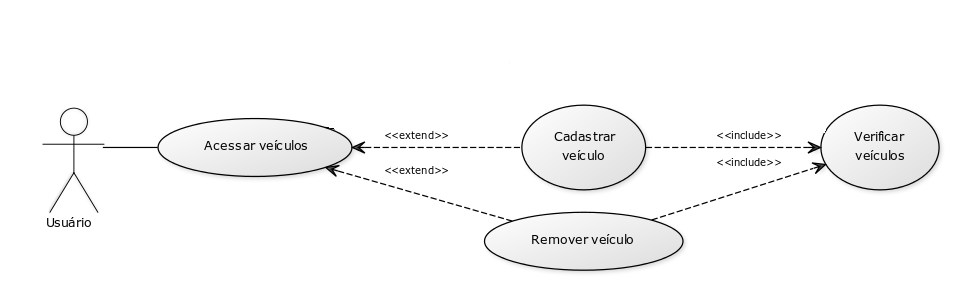
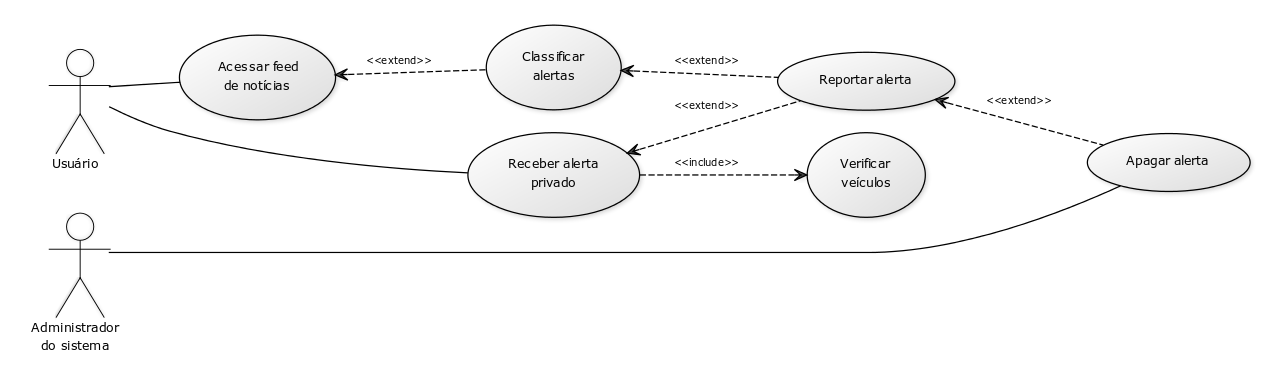
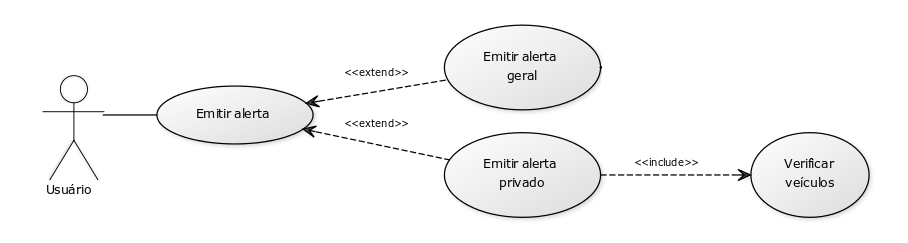
4. Visão dos Casos de Uso
4.1 Descrição dos Casos de uso
A seguir são descritos os casos de uso presentes no diagrama:
- UC01 - Cadastrar veículo - Este caso de uso permite ao usuário cadastrar um veículo na aplicação, por meio do número da placa.
- UC02 - Acessar cadastro de veículos - O usuário poderá acessar seu cadastro de veículos na aplicação.
- UC03 - Alterar cadastro de veículos - O usuário poderá alterar alguma informação fornecida no cadastro de veículo anteriormente.
- UC04 - Remover cadastro de veículo - O usuário poderá remover qualquer veículo previamente cadastrado no sistema.
- UC05 - Emitir alerta privado - O usuário poderá emitir uma notificação predefinida, por meio de um botão, para o usuário dono do veículo, sobre qualquer situação incomum correlação ao veículo, por meio do número da placa.
- UC06 - Emitir alerta geral - O usuário poderá emitir um alerta geral, por meio de um botão, validado por mais três usuários, sobre alguma possível catástrofe natural.
- UC07 - Emitir alerta de roubo, furto ou arrombamento - O usuário poderá emitir um alerta geral, por meio de um botão, sobre qualquer uma das situações de roubo, furto ou arrombamento.
- UC08 - Ligar para polícia ou corpo de bombeiros - O usuário poderá, por meio de um botão, ligar diretamente para a polícia ou para o corpo de bombeiros.
- UC09 - Feed de alertas - O usuário deve ser capaz de ver os alertas gerais por meio de um “feed de notícias”.
- UC10 - Classificação(avaliação do usuário) - O usuário deve ser capaz de visualizar sua classificação no aplicativo.
- UC11 - Notificação - O usuaŕio deve ser capaz de receber o alerta enviado por outro usuário.
- UC12 - Reportar alerta - O usuário poderá reportar alerta inadequado ou ofensivo.
- UC13 - Classificação(avaliação do alerta) - O usuário deve ser capaz de classificar um alerta recebido.
- UC14 - Serviços - O usuário deve ser capaz de poder ver anúncios de serviços automotivos.
- UC15 - Configuração - O usuário poderá alterar foto do perfil.
- UC16 - Sobre - O usuário deve ser capaz ver informações sobre o aplicativo e modo de uso.
- UC17 - Feedback - O usuário deve ser capaz de fazer comentários sobre aplicativo.
4.2 Diagramas dos Casos de Uso



5. Visão Lógica
5.1 Visão geral: Pacotes e Camadas
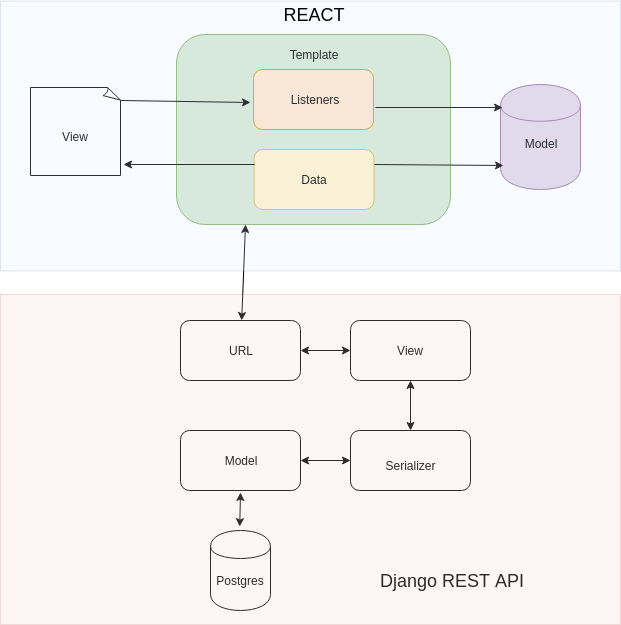
A aplicação CarDefense é construída sobre o framework react native no front-end e sobre o framework django REST no back-end. React native utiliza a arquitetura Redux, tal arquitetura permite a utilização de um container de estados para facilmente administrar os estados da sua aplicação. O framework django REST utiliza uma variação da arquitetura MVC, chamada MTV(Model Template View) onde a “view” delega a informação apresentada para o template. O desenvolvimento em camadas e componentes é benéfico pois tem custos reduzidos de desenvolvimento e manutenção e também de fácil reutilização em outros projetos.
5.1.1 Model
A model é uma interface de apresentação do banco de dados que permite o uso dos dados do banco sem conhecer as complexidades do banco de dados subjacente. O modelo geralmente também fornece uma camada de abstração com seu banco de dados, para que seja possível usar o mesmo modelo com vários tipos de bancos de dados.
5.1.2 View
Estabelece a conexão entre a Model e o Template. Ela recebe as requisições do usuário, acessa o banco de dados e retorna a informação solicitada.
5.1.3 Template
É a camada de apresentação. Nela é onde se decide como alguma informação do banco de dados deve ser apresentada para o usuário.

5.2 Django REST Framework
O framework Django REST, organiza o projeto em diretórios em que cada um contém uma funcionalidade independente do restante da aplicação como sugere a imagem a seguir:

-
apps : cada app tem uma pasta com as suas models,
views, formulários, testes, templates e
arquivos estáticos. Além disso, também há um arquivo URLs que será
incluso no URLs global.
- migrations : pasta com as migrações para o banco de dados.
- static : pasta com arquivos CSS, JavaScript e imagens.
- tests : arquivos de testes referente ao app.
- templates : arquivos html do app.
- locale : traduções referentes ao app.
- models : arquivos de models do app.
- views : arquivos de views do app.
- forms : arquivos de formulários do app.
- admin : arquivo de conexão do app com o admin.
- urls.py : arquivo que mapeia as as views com templates de cada app.
- _init_ : arquivo que transforma o app em um pacote python.
- apps : mapeia a pasta que o contém como um app.
- utils : arquivos de validação dos apps.
-
config : pasta com as configurações do projeto Django
REST.
- urls.py : inclui todos os URLs.py dos apps.
- _init_ : arquivo que transforma as configurações em um pacote python.
- settings : arquivos com as configurações básicas da aplicação.
- wsgi : especificação para uma interface simples e universal entre servidores web e aplicações web.
- manage.py : arquivo criado automaticamente pelo Django REST para gerênciamento de comandos.
- docs : documentação da aplicação.
- compose : pasta com arquivos do docker.
- utility : arquivos para o auxílio na instalação do software.
- requirements : organiza todos os pacotes/componentes que a aplicação utiliza em arquivos.
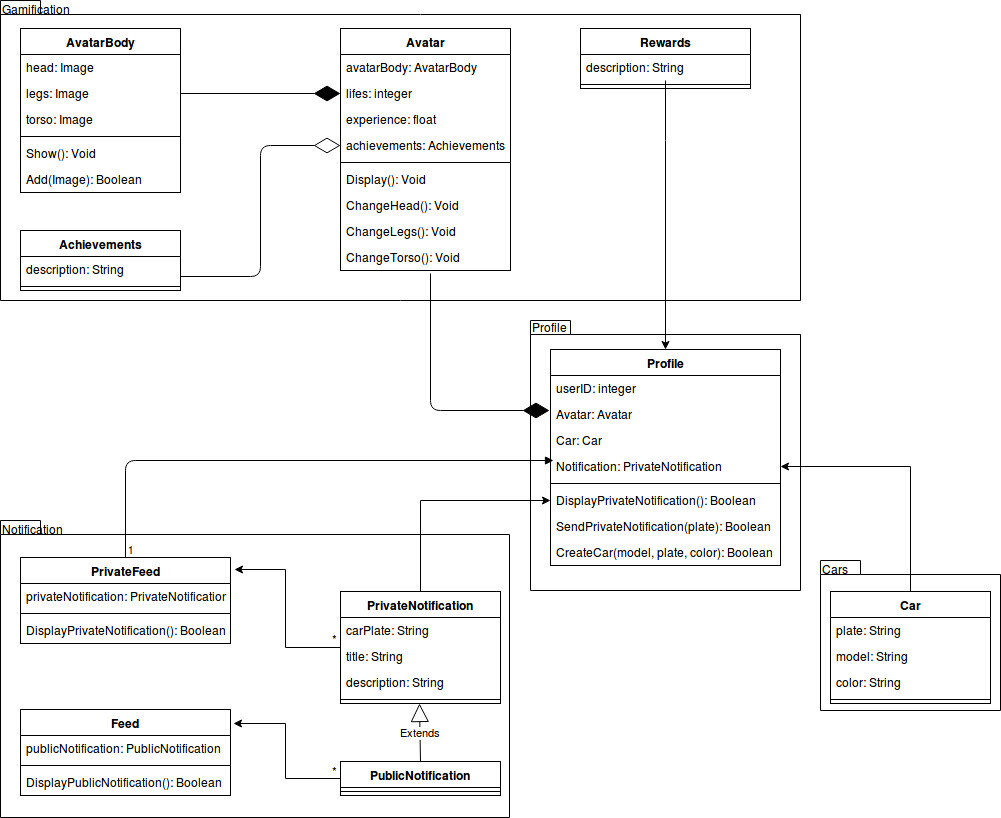
5.3 Diagrama de Classes

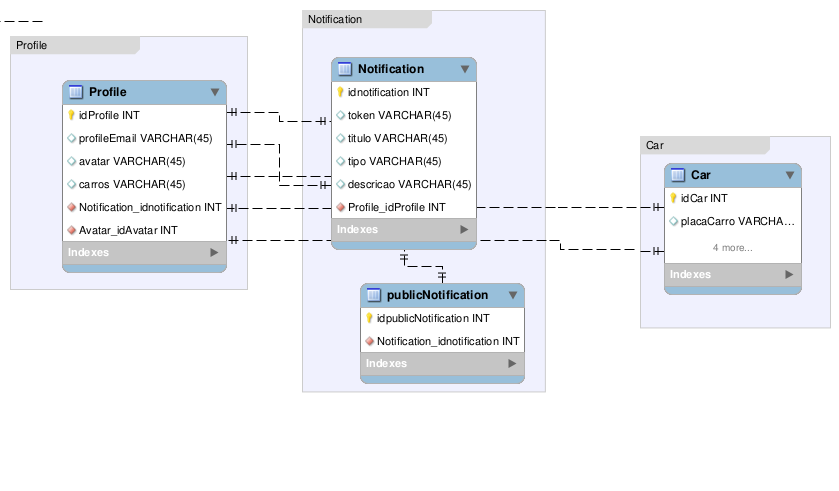
5.4 Diagrama de Banco de Dados

5.5 Expo
Elaborado em função do React Native, o conjunto de ferramentas Expo possibilita o desenvolvimento por meio de JavaScript e React de projetos nativos em Android e IOS, com acesso a diversas funcionalidades, como envio e recebimento de push notifications, e implementação de RefreshControl e ListView.
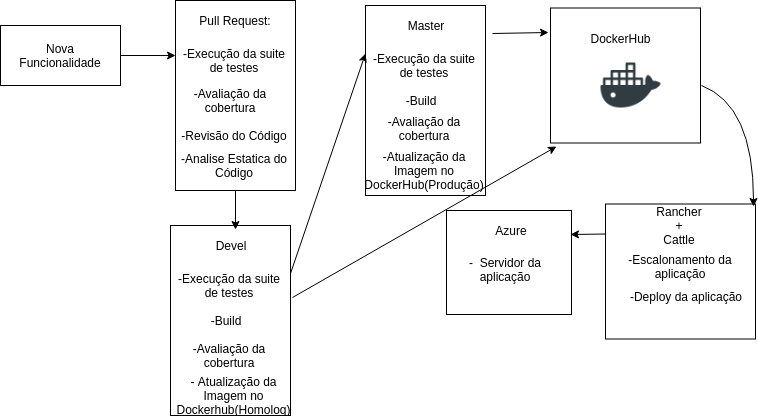
6. Pipelines
6.1 Pipeline de microsserviços

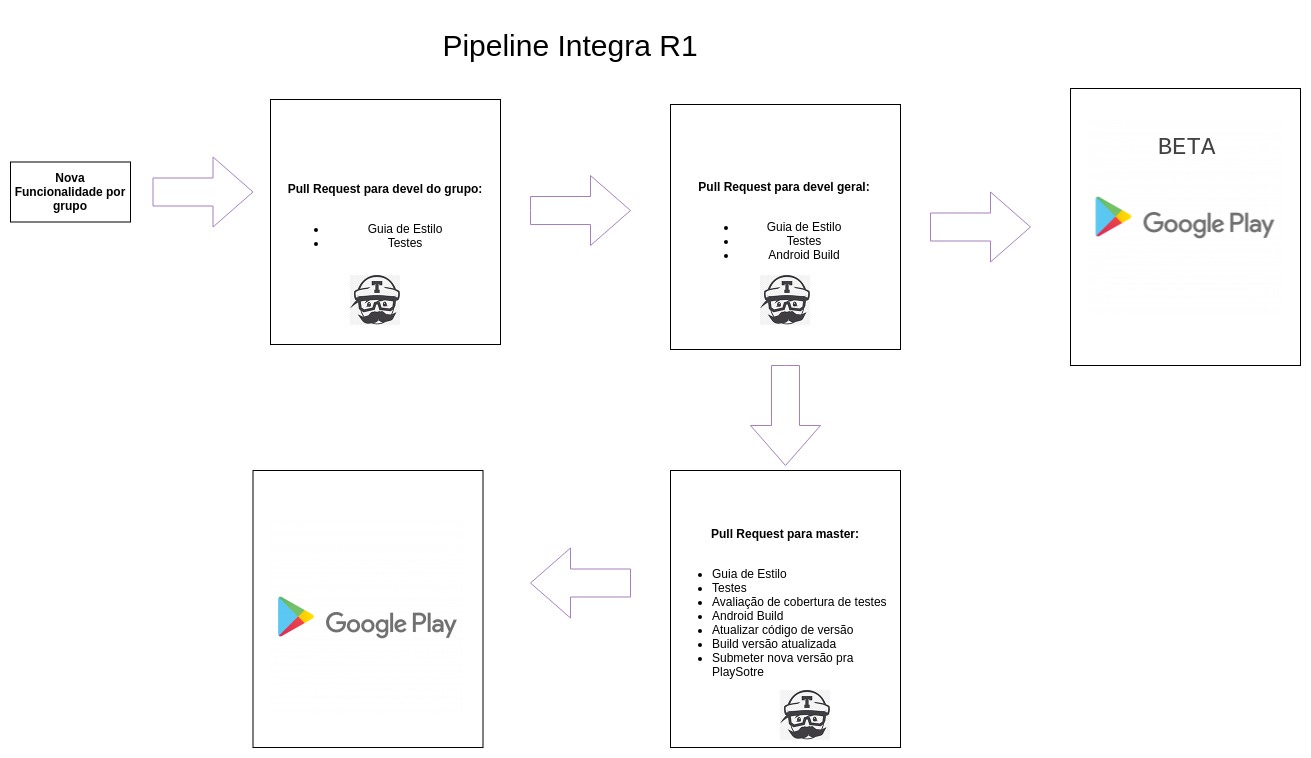
6.2 Pipeline de Integração

7. Referências
Documento de Arquitetura de Software. FUNPAR. Disponível em:
< http://www.funpar.ufpr.br:8080/rup/process/artifact/ar_sadoc.htm>.