Documento de Arquitetura de Software
Histórico de Revisão
| Data | Versão | Descrição | Autor |
|---|---|---|---|
| 29/01/2022 | 1.0 | Abertura do Documento | João Victor Correia |
| 31/01/2022 | 1.0.1 | Adição visão lógica | João Victor Correia |
| 15/02/2022 | 1.1 | Mudança de tecnologia do Front-end | João Victor Correia |
| 06/03/2022 | 1.2 | Adição diagrama casos de uso | Iago Cabral |
| 06/03/2022 | 1.2.1 | Adição do tópico diagrama de pacotes e atualização da visão lógica | João Victor Correia |
| 18/04/2022 | 1.3 | Mudança de tecnologia da ferramenta de BI e atualização da visão lógica | João Victor Correia |
| 25/04/2022 | 1.3.1 | Adicionado tópicos ao diagrama de pacotes | Iago Cabral, Pedro Henrique Nogueira |
1. Introdução
1.1 Finalidade
O Seguinte documento tem como finalidade mostrar e esclarecer de uma forma geral a arquitetura utilizada no projeto, tornando o seu processo de entendimento o mais simples possível. Além disso, esse documento também tem como objetivo demonstrar as decisões arquiteturais tomadas pelo grupo em relação ao projeto.
1.2 Escopo
Esse documento visa permitir ao leitor se informar sobre a arquitetura utilizada no projeto, incentivando um entendimento mais simples e eficaz acerca do produto.
1.3 Definições, Acrônimos e Abreviações
| Abreviação | Significado |
|---|---|
| MDS | Métodos de Desenvolvimento de Software |
| UnB | Universidade de Brasília |
| MVC | Model-View-Controller |
| API | Applications Protocol Interface |
| JSON | JavaScript Object Notation |
1.4 Visão Geral
Introdução: Fornece uma visão geral e introdutória sobre o documento;
Representação Arquitetural: Fornece informações sobre as tecnologias e os motivos pelos quais elas foram escolhidas;
Metas e Restrições: Demonstra as metas e restrições aplicadas no projeto;
Visão Lógica: Apresenta como os frameworks interagem entre si e com o usuário;
2. Representação Arquitetural
2.1 Back-end
2.1.1 Node.Js
Node.Js é um software de código aberto, multiplataforma, baseado no interpretador V8 do Google e que permite a execução de códigos JavaScript fora de um navegador web.
Com ele é possível criar aplicações Javascript para rodar como uma aplicação standalone(que não necessita de softwares auxiliares) em uma máquina, não dependendo de um browser para a execução, como é o usual.
O principal motivo de sua adoção é a sua alta capacidade de escala. Além disso, sua arquitetura, flexibilidade e baixo custo, o tornam uma boa escolha para implementação de MVC e componentes da arquitetura Serverless.
2.1.2 Express
O Express.js é um framework Node que facilita o desenvolvimento criando abstrações de rotas, middlewares e muitas outras funções para facilitar a implementação de API's. Dentre suas principais características, podemos citar: Sistema de rotas completos, tratamento de exceções dentro da aplicação e gereciamento de requisições HTTP com seus mais diversos verbos.
Outro ponto de interesse no framework se diz respeito da utilização do padrão Model-View-Controller, modelo esse que facilita a troca de informações entre a interface do usuário aos dados no banco, fazendo com que as respostas sejam mais rápidas e dinâmicas..
- Model: Camada responsável por representar o negócio e pelo acesso e manipulação dos dados.
- View: Camada responsável por processar requests de usuários e retornar responses.
- Controller: Camada responsável por ligar o model e a view, fazendo com que os models possam ser repassados para as views e vice-versa.
2.2 Front-End
2.2.1 React
O React é uma biblioteca front-end e tem como um de seus objetivos facilitar a conexão entre diferentes partes de uma página, portanto seu funcionamento acontece através do que chamamos de componentes. Em outras palavras, podemos imaginar que o React divide uma tela em diversos componentes para, então, trabalhar sobre eles de maneira individual.
Isso torna o React uma tecnologia muito flexível para a solução de problemas e para a construção de interfaces reutilizáveis, uma vez que cada um destes componentes pode ser manipulado de maneira distinta.
Além disso, por ser um framework que possui uma curva de aprendizado muito boa e alguns dos integrantes do grupo já terem conhecimento prévio relacionado à linguagem, ela foi selecionada para atuar no front-end.
2.2.2 Metabase
O objetivo do Metabase é fornecer visualizações interativas e recursos de business intelligence com uma interface simples para que os usuários finais criem os seus próprios relatórios e dashboards. Por isso, ele foi escolhido como tecnologia para lidar com os dados que serão apresentados pela aplicação.
2.3 Banco de Dados
2.3.1 MongoDB
O MongoDB é um banco de dados opensource, de alta performance e flexível, sendo considerado o principal banco de dados NoSQL. É orientado a documentos, ou seja, os dados são armazenados como documentos, ao contrário de bancos de dados de modelo relacional, onde é trabalhado com registros em linhas e colunas. Os documentos podem ser descritos como dados no formato de chave-valor, no caso, utilizando o formato JSON (JavaScript Object Notation).
A escolha de um banco de dados não relacional se deve a grande quantidades de dados que o software terá que lidar e a flexibilidade necessária para isso. Esse tipo de banco não exige a rigidez dos esquemas e torna possível adicionar novas propriedades, sem a preocupação com o impacto nas demais informações já armazenadas.
3. Metas e Restrições
3.1 Metas
O projeto visa facilitar a visualização e análise dos dados disponíveis no Brasil.io através de uma aplicação online e de fácil utilização
3.2 Restrições
3.2.1 Compatibilidade
- A aplicação será compatível com os principais navegadores da atualidade tendo um enfoque maior no Google Chrome na sua versão desktop e mobile. Será necessário o acesso a internet.
3.2.2 Usabilidade
- O sistema visa ser intuitivo e de simples uso, evitando assim que a utilização não seja um empecilho.
3.2.3 Confiabilidade
- A aplicação buscará obter ao menos 90% de cobertura em testes, garantindo assim a funcionalidade do sistema.
4. Visão Lógica

As ações do usuário no ambiente web serão interpretadas pelo React como ações. Algumas dessas poderão ser tratadas no lado do cliente (client side), como ações de iteratividade que não precisam de comunicação externa.
Já em outras ações será preciso consultar um banco de dados no lado do servidor (server side), assim sendo preciso enviar uma solicitação (HttpRequest) para o servidor, utilizado o protocolo de comunicação HTTP.
Essas requisições podem ser tratadas de duas formas.
Forma ideal:
Uma vez que o servidor receba a solicitação do cliente, será preciso interpretar o request com base na URL e no método HTTP utilizado. Essa computação é realizada pela camada controller que verificará a necessidade de se comunicar com a API Brasil.io para obtenção de dados.
Caso seja necessário, o controller disparará uma requisição HTTP para obter as informações desejadas. Com a resposta da API Brasil.io, o controller enviará os dados para a camada model, que salvará no banco o JSON e logo em seguida o retornará para que o controller disponibilize para a camada view, que exibirá para o cliente.
Caso não precise de comunicação com a API, o controller requisitará à camada model os dados já salvos previamente, e esta o retornará para que seja exibido para o cliente na camada view.
Forma impletada:
Como a API do brasil.io está em evolução e é um projeto open source, é recomendado para projetos que necessitam dos dados completo utilizar o csv disponibilizado pelo site, pois um grande número de requisições pode sobrecarregar o servidor deles. Como o projeto Noctua é para a análise completa de dados, foi decidido utilizar o csv disponibilizado
Como o csv é muito extenso, foi criado um script de inserção no banco utilizando o conceito de Stream de dados que consiste em processar os dados continuamente por diversas fontes, que enviam os registros de dados simultaneamente, em tamanhos pequenos. Esse script será executado pelo back-end antes do app ir para produção para que quando os usuários forem acessar o banco já estará preenchido.
Dessa forma, uma vez que o servidor receba a requisição HTTP, o metabase acessará os dados no banco e os retornará para o lado cliente de uma boa forma para ser visualizado(gráficos,tabelas,etc).
O tratamento dos dados será feito pela ferramenta do Metabase que gerará relatórios e dashboards. Estes que serão embutidos no React via integração disponibilizada pelo próprio site do Metabase.
4.1 Visão Geral: Pacotes e Camadas
O sistema será desenvolvido utilizando o NodeJs, o React e Metabase para análise de dados. Irão se comunicar através da API REST fornecida pelo backend do sistema.
4.1.1 Diagrama de Pacotes


-
Frontend
- React: framework para desenvolvimento web.
- Docker-Compose: conjunto de containers docker.
- tsconfig.json: Configuração da linguagem typeScript utilizada mo projeto.
- package.json: Arquivo com objetivo de descrever as características das dependências usadas no projeto. Versão, subdependências, links de verificação de integridade, dentre outras coisas.
- yarn.lock: O arquivo yarn.lock bloqueia as dependências instaladas em uma versão especifica, o que assegura que uma mesma instalação em um ambiente totalmente diferente, a mesma estrutura de arquivos e dependencias funcione.
- Src: Diretório raíz do front-end.
- index.tsx: Arquivo inicial do React.
- App.tsx: Arquivo executado pela aplicação.
- Routes.tsx: Responsável por todo o esquema de rotas da aplicação.
- Pages: Diretório para adicionar os arquivos que serão as páginas do projeto. Possui subpastas para facilitar colaboração com os outros desenvolvedores do projeto, cada squad coloca seus arquivos na respectiva pasta. A pasta shared possui as páginas que serão compartilhadas pelos squads.
- Components: Diretório onde são criados os componentes que serão utilizados e compartilhados pelas páginas.
- Services: Diretório que contém os arquivos que vão acessar a API/Back-end
- Public: Diretório que contém os arquivos públicos da aplicação como imagens, ícones, fontes, etc.
- cypress: Diretórios de testes automatizados.
- React: framework para desenvolvimento web.
-
Backend
- Node.js: ambiente de execução Javascript server-side.
- Docker-Compose: conjunto de containers docker.
- tsconfig.json: Configuração da linguagem typeScript utilizada mo projeto.
- package.json: Arquivo com objetivo de descrever as características das dependências usadas no projeto. Versão, subdependências, links de verificação de integridade, dentre outras coisas.
- yarn.lock: O arquivo yarn.lock bloqueia as dependências instaladas em uma versão especifica, o que assegura que uma mesma instalação em um ambiente totalmente diferente, a mesma estrutura de arquivos e dependencias funcione.
- node_modules: Pasta com as dependências do projeto.
-
- Src: Diretório raíz do front-end.
- models: Diretório contendo as models do aplicativo.
- controllers: Diretório com os controladores que são responsáveis pelas regras de negócio e manejar as requisições da aplicação.
- Routes: mapeia as rotas e disponibiliza os endpoints da API.
- database.ts: Arquivo de configuração e conexão do banco de dados.
- server.ts: Arquivo inicial do servidor que faz o intermedio do banco e a API.
- jest: Diretório contendo os testes unitários.
- MongoDB: banco de dados da aplicação.
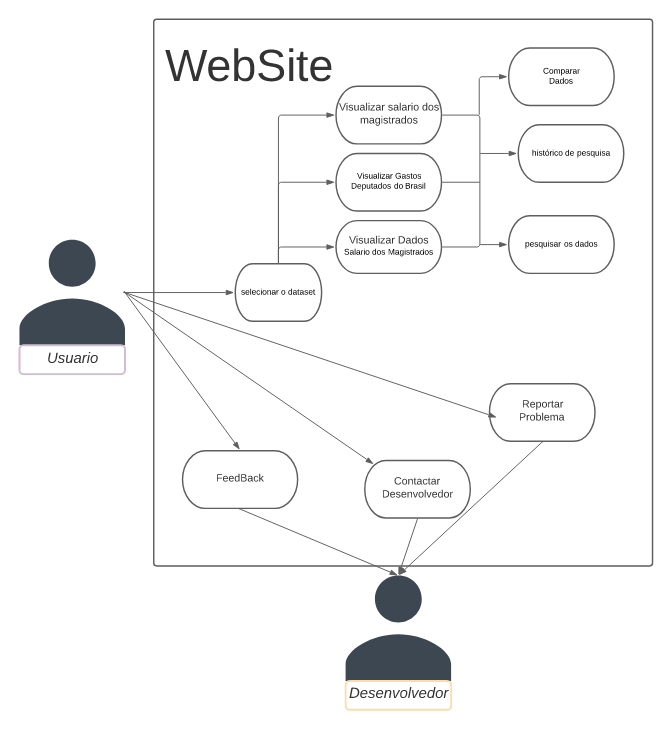
5. Visão de Casos de Uso
5.1 Atores
5.1.1 Usuário
Ator geral, que possui realiza as ações do aplicativo.
5.1.2 Desenvolvedor
Recebe informações diretas do usuário podendo ser um relatório de problema ou um feedback.
5.2 Diagrama de Casos de Uso

Referências
Como documentar a arquitetura de software. Disponível em: < http://www.linhadecodigo.com.br/artigo/3343/como-documentar-a-arquitetura-de-software.aspx > Acesso em: 31 de janeiro de 2022
Documento de arquitetura Acácia. Disponível em: < https://fga-eps-mds.github.io/2019.2-Acacia/#/architecture_document > Acesso em: 31 de janeiro de 2022
Documento de arquitetura Hortum. Disponível em: < https://fga-eps-mds.github.io/2020.2-Hortum/Documento_de_arquitetura/ > Acesso em: 31 de janeiro de 2022
Documentação React. Disponível em: < https://pt-br.reactjs.org/docs/getting-started.html > Acesso em: 16 de janeiro de 2022
TEMPLATE Documento de Arquitetura de Software. Disponível em: < https://github.com/DroidFoundry/DroidMetronome/wiki/TEMPLATE-Documento-de-Arquitetura-de-Software > Acesso em: 31 de janeiro de 2022
Documentação Metabase. Disponível em: < https://www.metabase.com/ > Acesso em: 18 de abril de 2022