Histórico de Revisão
| Data | Versão | Modificação | Autor |
|---|---|---|---|
| 19/08/2021 | 0.1 | Criação da versão inicial do documento | Kathlyn Lara |
| 01/09/2021 | 0.2 | Logo do bot e paleta de cores | Kathlyn Lara |
| 04/09/2021 | 0.3 | Novo logo do bot | Kathlyn Lara |
| 09/09/2021 | 0.4 | Fonte e paleta de cores nova | Kathlyn Lara |
| 10/09/2021 | 0.5 | Introdução do documento | Kathlyn Lara |
| 11/09/2021 | 0.6 | Correção do nome do chatbot e padronização do nome chatbot | Ana Carolina |
| 12/09/2021 | 0.7 | Ajuste nas referências | Kathlyn Lara |
1. Introdução
Este documento tem como finalidade apresentar a “aparência” do AlligaBot para os usuários, ou seja, seu logo, sua paleta de cores e sua letra, que será presente tanto no chatbot de conversação do Telegram como no site do GitHub Pages.
2. Apresentação da Identidade Visual

Justificativa
Um jacaré amigável segurando uma seringa.
3. Fontes
Obs.: As fontes aqui citadas são da página github.io do AlligaBot, já que o produto em si irá utilizar as fontes padrão da máquina (smartphone/notebook) do usuário.
A fonte utilizada na aplicação será:
- Poppins(SIL OPEN FONT LICENSE Version 1.1)
Figura 1 - Poppins
 Fonte: Free Best Fonts
Fonte: Free Best Fonts
Disponível em: https://www.freebestfonts.com/poppins-font. Acesso em 12 de set. de 2021.
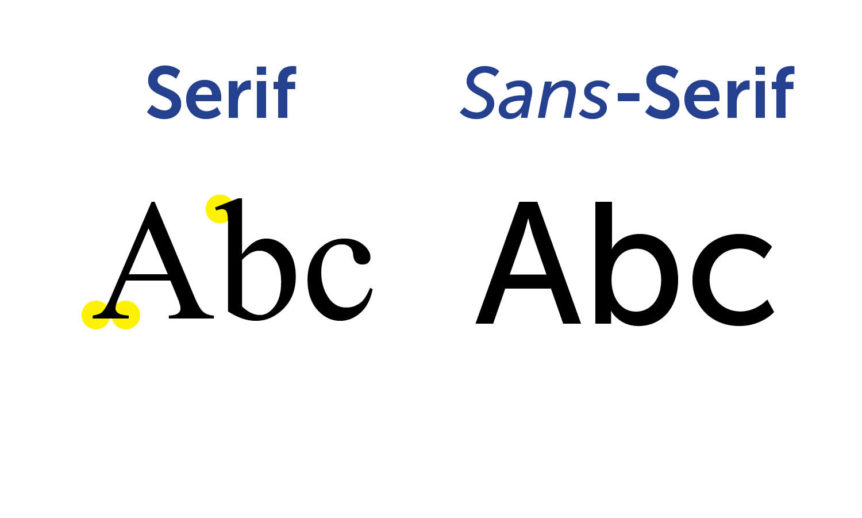
Esta fonte é sans-serif, facilitando a leitura para pessoas com dislexia, já que são “sem serif”, isto é, não possui traços e hastes rebuscadas.
Figura 2 - Sans-serif
 Font: New England ReproGraphics
Font: New England ReproGraphics
Discponível em: https://newenglandrepro.com/serif-vs-sans-serif-typeface/. Acesso em 12 de set. de 2021.
Além disso, estas fontes possuem boa adaptação para aplicações responsivas, como o deste projeto, adaptando-se para visualização web e mobile e também possuem licença que permite uso gratuito.
Uso das fontes
Incluindo no HTML
Coloca-se no <head> o seguinte trecho de código:
<link href="https://fonts.googleapis.com/css?family=Poppins" rel="stylesheet">
Incluindo no CSS
Coloca-se no css, para a utilização das fontes:
font-family: 'Poppins', sans-serif;
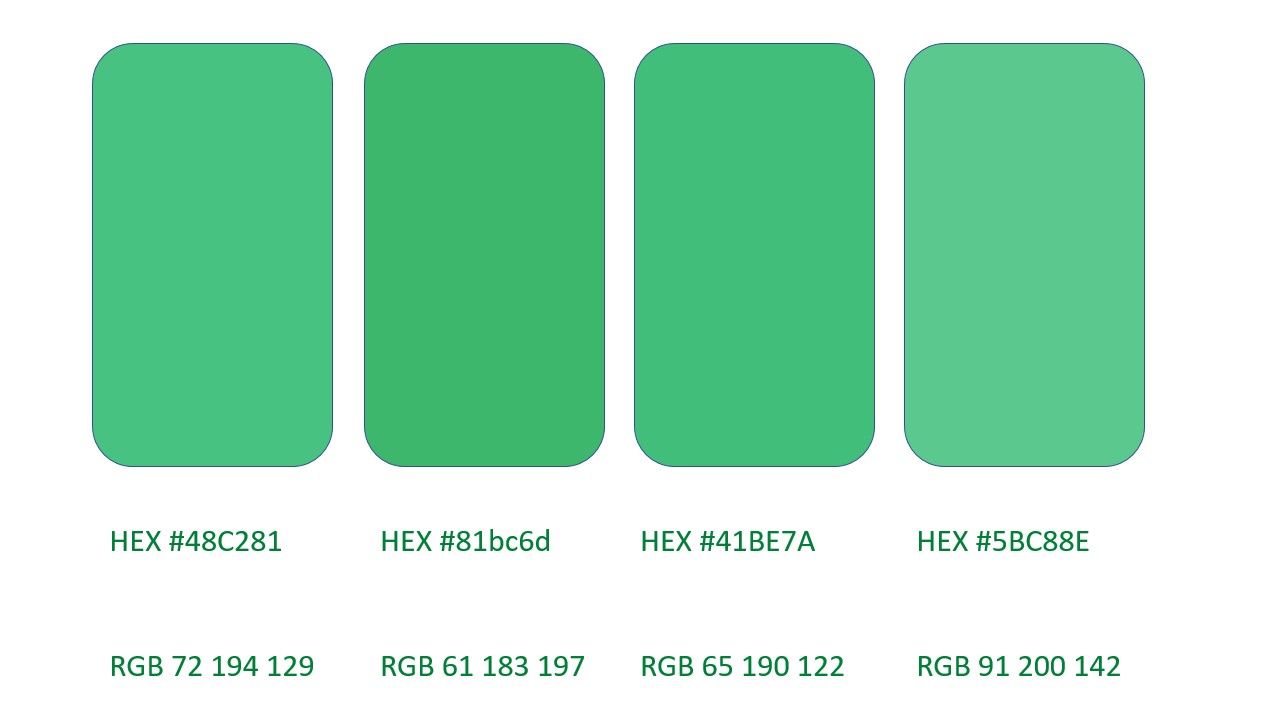
4. Paleta de cores
Obs.: As cores aqui citadas são da página github.io do AlligaBot, já que o produto em si irá utilizar as cores padrão da máquina (smartphone/notebook) do usuário.

5. Referências
MALTA, Fabíola; SALOMÃO, Hugo; GOMES, Leonardo - Guia de Estilo e Identidade Visual. Disponível em: https://github.com/fga-eps-mds/2019.2-Acacia/blob/develop/docs/style_guide.md. Acesso em 12 de set. de 2021.
